Dharma
003

Project details
BRAND
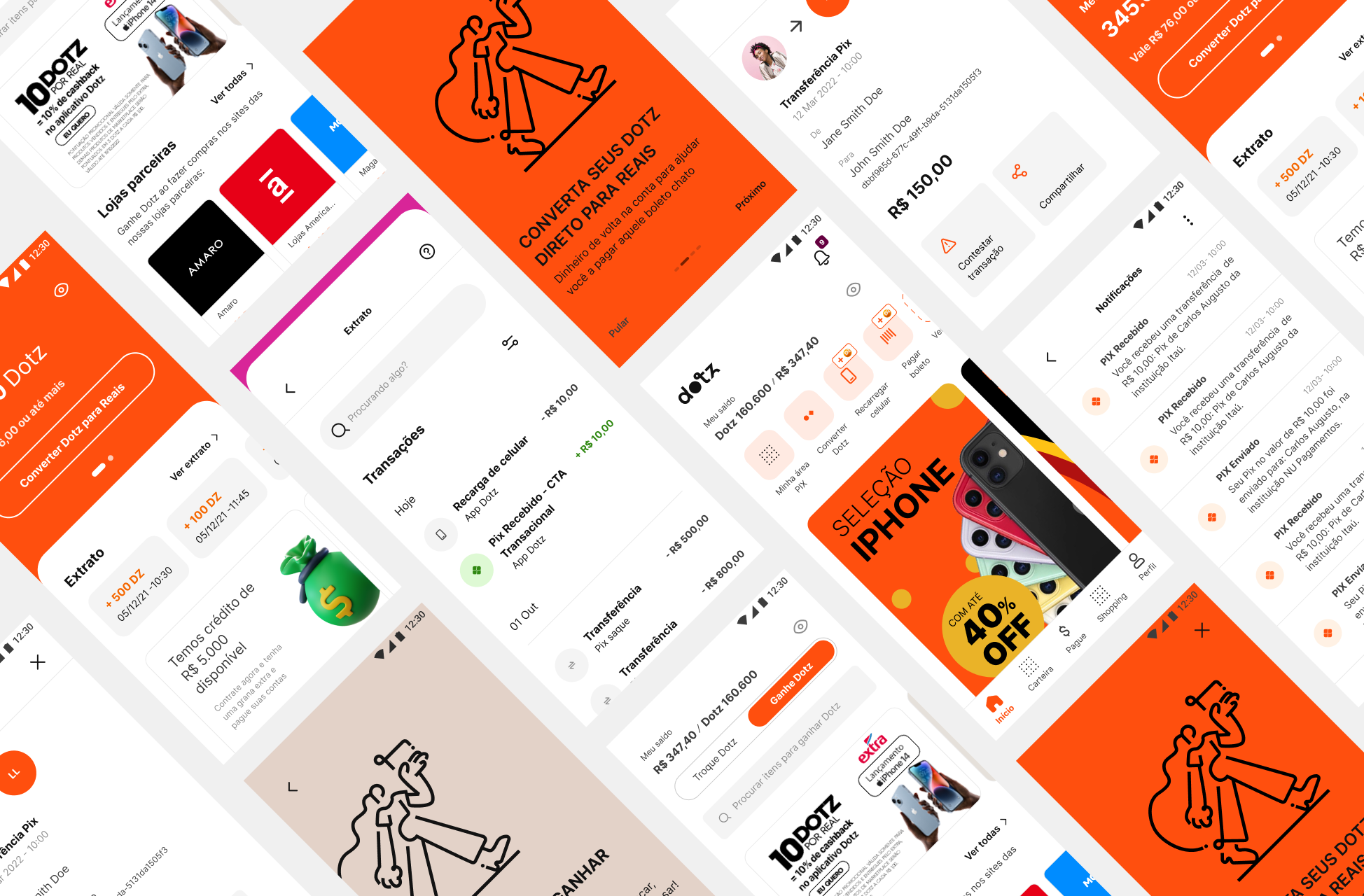
Dotz
YEAR
2022
PROJECT GOAL
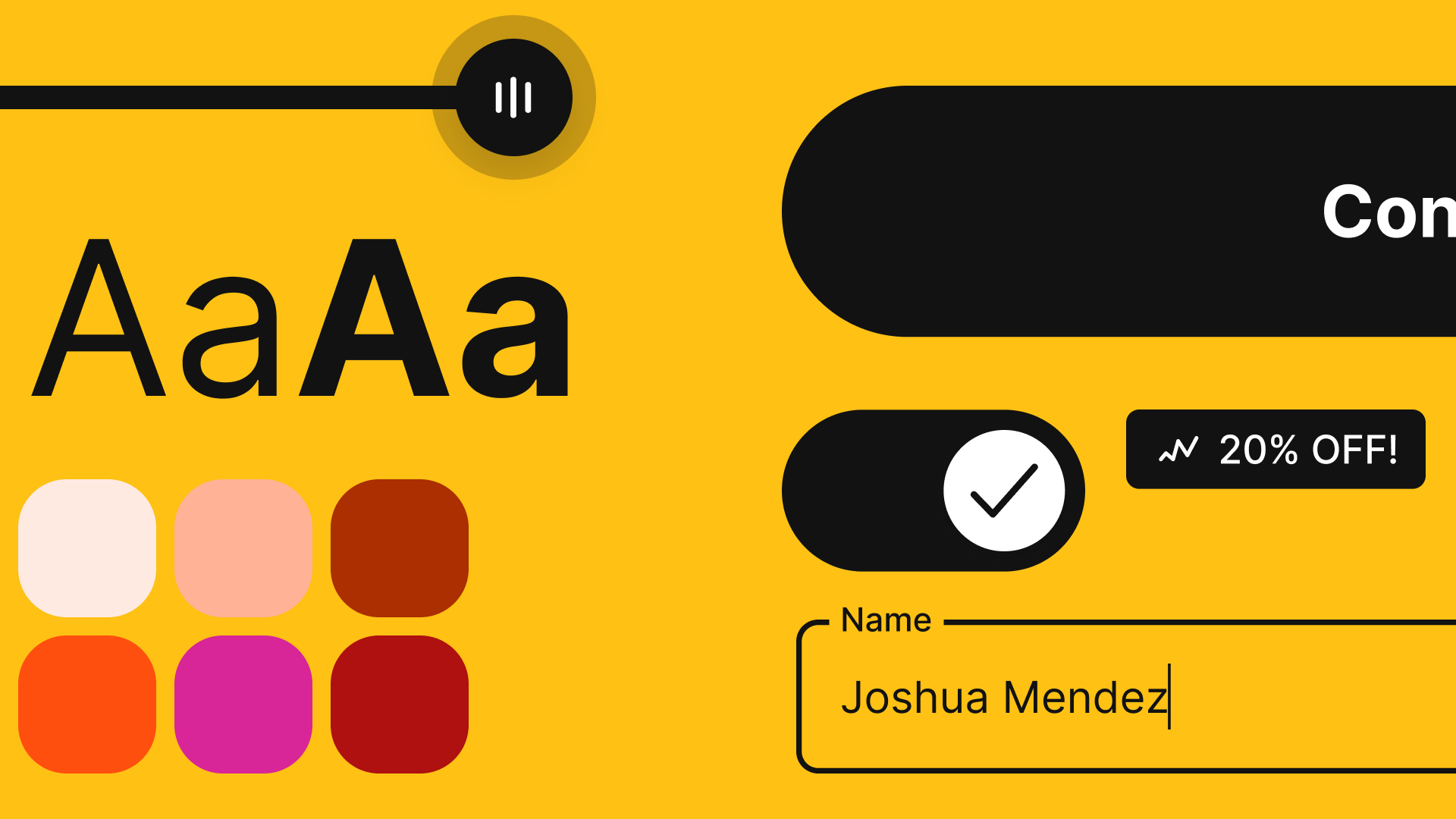
Create +20 components and increase Design System Adoption from Dotz team, giving them design maturity and leading them to better construct with the DS.
ROLE
I was the Specialist Designer leading Dharma Design System, taking decisions to new and current components, from conception to handoff, guiding 10 designers to use and construct.